Hello,
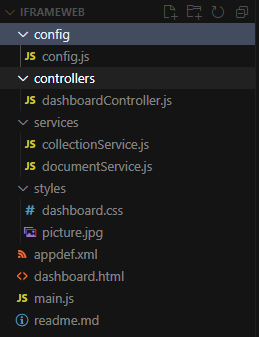
the subject is the full question. Can I seperate the js and css from the html file? If so, how?
I've been trying to do this in UIXv1 for some time now. I've read that UIXv2 supports this and you should be able to have css and js seperately, but for UIXv1, no matter what I do, it just refuses to see the files. Do I need to specify something in the appdef.xml file? Maybe it's impossible to do in v1?
Thanks.
Dominik