Hi,
I am writing an application that should display information related to the selected object in a dashboard.
Part of information comes from calling a VEM.
I did same thing in the old UIX starting from the template that comes with visual studio template. All worked okay: just need to do in shellui.js:
myTab.ShowDashboard("my-dashboard", { ObjectVersion: objectVersion });
myTab.Visible = true;
an in dashboard.js needs to register Started event
dashboard.Events.Register(MFiles.Event.Started, OnStarted);
function OnStarted() {}
In the new UIX if you do it in the same way it is working only when selecting the first object. For all next selection it doesn't work.
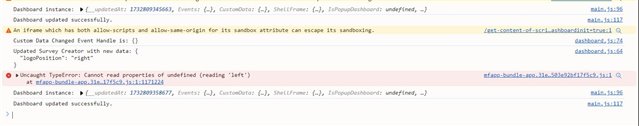
in main.js
at mfapp-bundle-app.31e0bc503e92bf17f5c9.js:1:1171224