Dear all,
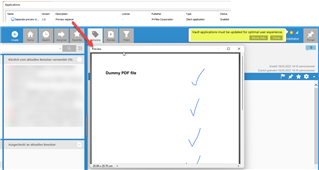
some time ago M-Files released a very useful client side vault application named "separate preview". It basically allowed to click on a document and preview its content in a separate window so that metadata and the file content can be shown side by side.
Since the August release, a warning is shown to the user saying that vault applications require an update. This is triggered by the "separate preview" application. The fact that the warning is shown is actually quite useful, although it could be limited to the admin only.
However, my real need is a "separate preview" Vault application that is fast browsing compatible. Does somebody have that? I see that the files contained in this vault application are some small JavaScript files only. So it's probably not too hard to fix them (for somebody who knows how to do it ).

Thanks,
Beat


